홈페이지에 글을 올릴 때 이미지를 사용하는 것은 필수라고 할 수 있습니다. 설명을 쉽게 도와주는 역할도 있지만 이미지를 적절히 몇 단락마다 삽입해주면 눈이 쉬어갈 수 있어서 글을 읽기도 편해집니다. 또한 연관 이미지는 이미지 검색 노출에 활용될 수도 있습니다.
하지만 이미지의 용량은 최대한 줄이는 것이 여러모로 좋습니다. 그 이유는 대략 3가지인데요.
- 용량이 큰 이미지는 홈페이지 로딩을 느리게 합니다.
- 글을 읽으러 온 사람이 느린 이미지 로딩 때문에 나갈 수도 있습니다.
- 서버 저장 공간 및 트래픽 사용량이 늘어납니다.
특히, 마이홈피닷컴에서 제작한 홈페이지는 Amazon S3 클라우드 서비스를 통해 이미지를 보관하고 있어서 서버 공간 및 트래픽 사용량이 늘어나면 그에 따라 청구되는 비용도 늘어납니다.
Amazon S3는 서버 사용량에 따라 요금이 부과되므로 현명하게 사용하면 매우 저렴한 비용에 이용할 수도 있고, 대책없이 사용하면 요금 폭탄을 맞을 수도 있습니다.
따라서 글에 이미지를 업로드하기 전에 미리 이미지 최적화 작업을 해서 올리는 것이 중요한데요. 다양한 프로그램이 있지만 저는 Photoscape X를 사용하고 있습니다.
윈도우즈 유저라면 꿀뷰를 사용하는 것도 좋지만 저는 맥OS를 병행하고 있어서 주 사용 프로그램을Photoscape X로 통일하게 됐습니다.

Photoscape X 다운로드 링크 (공식 홈페이지)
우리가 Photoscape X에서 사용할 기능은 사진 크기, 확장자, 이미지 품질, 메타 데이터 제거입니다.
우선 Photoscape X를 실행시키고 상단의 '일괄 편집'을 선택합니다. 여기에 필요한 이미지들을 올려놓고 크기, 확장자, 품질을 일괄적으로 바꿀 수 있습니다.
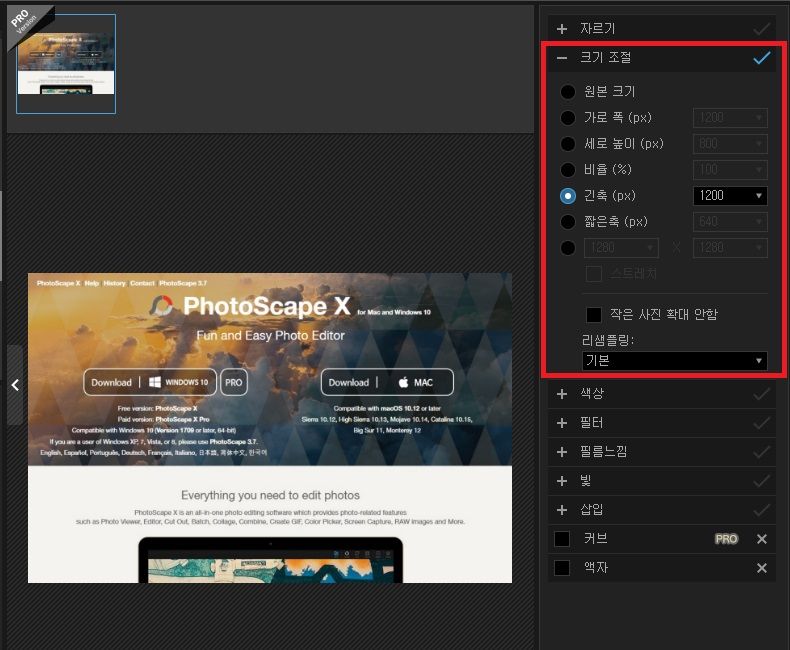
사진 크기 조절하기
종종 고화질 사진들은 가로폭이 3000px가 넘어가는 큰 크기인 경우가 많습니다. 사진 화질이 매우 중요한 경우를 제외하면 이 정도로 크기가 클 필요는 없습니다. 특히 모바일 기기처럼 작은 화면에서는 사진 크기(용량이 아닌 가로세로 크기)가 작아도 큰 차이를 체감하지 못할 수 있습니다.
우측의 '크기 조절'에서 긴축을 선택하고 1200을 입력해 사이즈를 축소 시킵니다. 더 작았던 이미지는 확대되는데요. 구글 검색 엔진이 선호하는 이미지 크기는 가로폭이 최소 1200px인 것으로 알려져 있습니다. 만약 심하게 뭉개지는 것을 원치 않는다면 '작은 사진 확대 안함'을 선택하면 됩니다.

확장자 바꾸기
png 확장자는 대체로 jpg 확장자보다 용량이 큽니다. (다만 꼭 그런 것은 아닙니다) 투명도가 필요한 경우가 아니면 모든 이미지 확장자는 jpg로 통일시켜주시면 좋습니다.
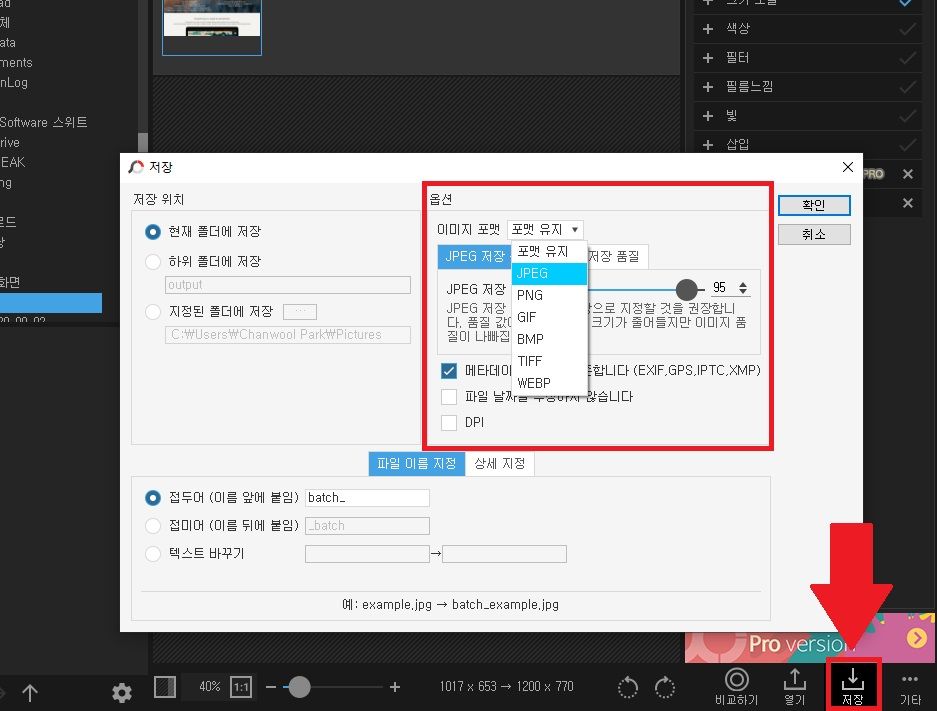
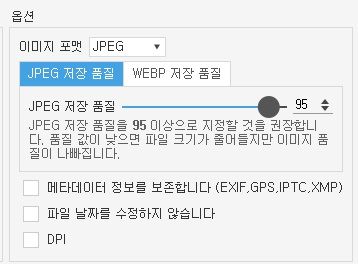
하단의 저장을 누르고 옵션의 이미지 포맷에서 jpg를 선택합니다.

webp로 바꿔야 하나?
요즘은 jpg보다 용량도 적고 좋은 화질을 보장해주는 webp 확장자가 보급되고 있는데요. 일부 기기에서 호환성의 문제가 생기기도 합니다만 현재로서는 거의 표준이 되어 가고 있는 것 같습니다.
마이홈피닷컴의 이미지는 Amazon Cloudfront CDN 서비스에 연결되어 있어 jpg로 업로드해도 접속자는 자동으로 webp로 이미지를 보게 됩니다.
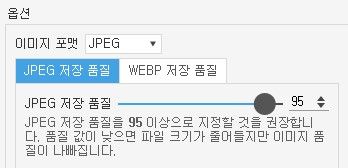
이미지 품질 줄이기
jpg는 저장품질을 줄여 용량을 축소할 수 있습니다. 95는 거의 줄인 티가 나지 않고, 80~90은 약간 저하가 보일 수 있지만 모바일처럼 작은 화면에서는 크게 티가 나지 않을 것입니다. 상황에 따라 맞는 방법을 선택하면 됩니다.

메타 데이터 지우기
메타 데이터란 촬영된 사진에 들어가 있는 카메라 정보, 촬영 날짜, 장소 등의 정보를 말합니다. 불필요할 경우 메타 데이터를 지워주면 용량을 더 축소할 수 있습니다.

저장하기
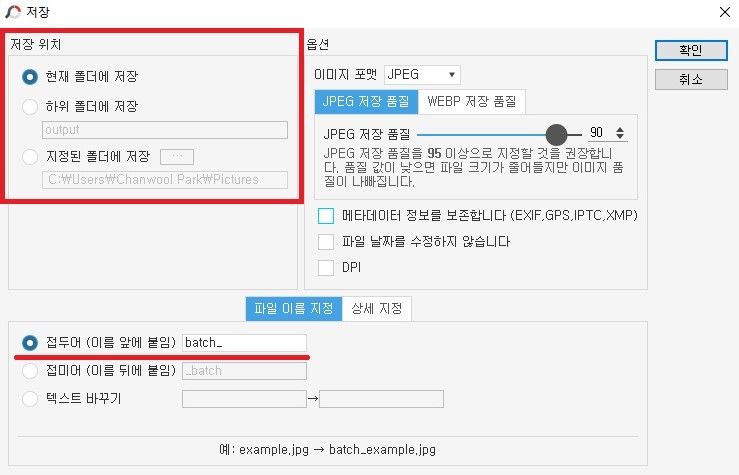
이대로 확인 버튼을 누르면 현재 폴더 안에 'batch_'라는 접두어와 함께 축소된 파일들이 저장됩니다. 원치 않는다면 저장 위치를 바꾸거나 접두어를 바꿔줄 수 있습니다.

원본 이미지 파일의 이름이 영문과 밑줄( _ )로 되어 있다면 문제 없겠지만 한글이나 특정 특수문자(예를 들어, +같은)가 들어 있다면 서버에 업로드할 때 문제가 생길 수 있습니다.
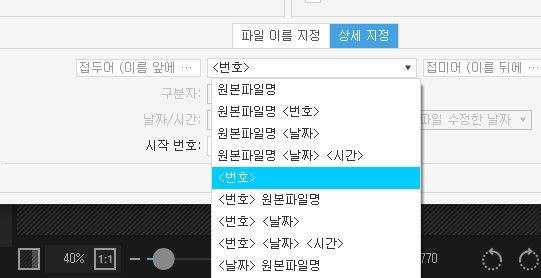
Amazon S3는 대문자도 지원하는 것으로 알고 있지만 모든 서버, OS에 호환될 수 있는 안전한 파일이름은 영문 소문자와 밑줄( _ )입니다. 처음부터 이미지 파일 이름을 영문 소문자와 밑줄로 지정하는 습관을 들이면 좋지만, 이미 한글로 된 파일이 많다면 일괄적으로 숫자로 변환할 수도 있습니다.

여기에 올라온 사진들도 모두 Photoscape X를 통해 변환된 이미지들입니다. Photoscape X를 이용해 이미지를 효율적으로 변환하는 습관을 들여봅시다.
